- 8 Haz 2024
- 8,510
- 4,325
- 3,424
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Bu makalemizde Asp.net MVC area nedir, nerelerde kullanılır, mvc’ de area kullanımı hangi durumlarda gereklidir gibi soruları cevaplandıracağız.
Area İngilizce’ de alan, bölge anlamına gelir. Genel olarak MVC projelerimizde oluşturmak istediğimiz özel alanlar için area yapısı kullanılır. Örnek olarak MVC projesine admin paneli eklemek için area yapısı kullanılabilir. Ayrıca sitemize yada projemize sonradan ekleyeceğimiz özellikler içinde area yapısı kullanılabilir.
Asp.net MVC Area Nedir?
Asp.net MVC‘ de bilindiği üzere klasör yapısı sınırlayıcıdır. Model dosyaları için Models, Controller dosyaları için Controllers ve View dosyaları için Views klasörleri kullanılır. Bu yapı dışında projeye ihtiyaçlarımıza yönelik sayfalar eklemek mümkün değildir.Asp.net Web Form uygulamasında proje dizini içerisinde yeni bir klasör oluşturup istediğimiz ismi verebilir ve klasör içerisindeki sayfalara web tarayıcıdan kolaca erişebilirdik. Bu yönüyle MVC uygulamaları web form uygulamalarında ayrılır.
Asp.net MVC’ de area yapısı bu eksikliği gidermek için kullanılır. Daha net bir örnekle açıklayacak olursak, geliştirdiğiniz web sitesinin içeriklerini yönetecek yönetici sayfalarını bir klasör altında toplamak gerekir ve bunun için area (admin paneli için URL: siteniz.com/admin) kullanmanız gerekir.
Asp.net MVC Area Özellikleri
Area, web projenizin içerisinde çalışan ve bağımsız özellikleri olabilecek bir yapıdadır. Projenin ana dizininde yer alan klasör yapısının benzeri oluşturacağınız her area içerisinde de olacaktır.Örneğin Models, Controllers ve Views klasörleri eklediğiniz area içerisinde yer alacaktır. Ayrıca oluşturduğunuz her area içerisinde kendi web.config dosyası da yer alır. Buradaki web.config dosyası ile bu area için proje genelinden farklı ayarlar tanımlamak mümkündür.
Asp.net MVC Area Kullanımı
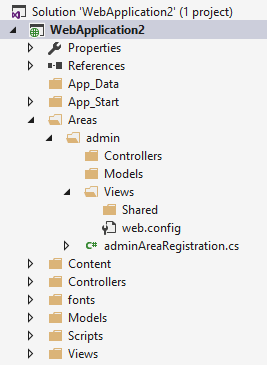
Asp.net MVC area kullanımı oldukça basittir. Solution Explorer‘ da proje isminin üzerinde sağ tıklayıp Add > Area… seçenekleri ile gelecek pencereden isim vererek yeni bir area oluşturmuş olursunuz.Bundan sonra projenizin ana dizininde Areas isminde bir klasör yer alacaktır. Bu klasör içinde de isimlendirdiğiniz area yer alacak. Oluşturmuş olduğunuz area ve projenizin genel görünümü aşağıdaki görseldeki gibi olacaktır.

Görselde de görebileceğiniz adminAreaRegistiration.cs dosyası bu areanın tanım dosyasıdır. Dosyanın içeriğini açtığınızda aşağıdaki gibi bir kodlama görebilirsiniz. Buradan bu area’ nın route ayarlarını yapabilirsiniz.
public class adminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get { return "admin"; }
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"admin_default",
"admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
Buradan sonra area içerisine bir controller ve buna bağlı bir index view sayfası ekleyerek tarayıcınızdan bu area ya sorunsuz erişebilirsiniz. Örneğin benim projemde localhost:55399/admin/home adresinde proje sorunsuz çalışıyor.