- 8 Haz 2024
- 8,510
- 4,325
- 3,424
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Bu makalemizin konusu Asp.net MVC Layout kullanımı. Örnek proje üzerinden asp.net mvc layout nedir nasıl kullanılır konusunu anlatacağız. Layout kavramı asp.net mvc de arayüzü yönetmemizi kolaylaştıran bir özelliktir. Asp.net WebForms’ daki MasterPage sayfasının MVC’ deki karşılığı Layout sayfalarıdır.
Layout sayfalar, web uygulamamızdaki sayfaların iskeleti gibidir. Tüm sayfalarımızda yer alacak olan örneğin üst menü gibi, site logosu gibi kısımların (sürekli tekrar eden) tek bir yerden ve çok daha kolay yönetilmesini sağlar.
Asp.net MVC layout sayfaları, genelde HEAD tagları arasına yada sayfanın en altına yerleştirdiğimiz JS ve CSS dosyalarımızı da barındırır. Bu sayede web uygulamamızın kullandığı kaynaklarını yönetmek de oldukça basitleşmiş olur.
Örnek Asp.net MVC Layout Kullanımı
Mümkün olan en basit haliyle asp.net mvc layout kavramı nedir, ne işe yarar sorularını cevapladığımıza göre artık örnek uygulamamıza geçebiliriz.İlk iş olarak Visual Studio’ da yeni bir Asp.net MVC uygulaması oluşturuyoruz. Web sitemize uygulayacağımız tasarıma ait CSS, JS ve görsel dosyaları eklemek için ana dizinde Content isminde bir klasör oluşturalım. Bu klasör içine kullanacağımız kaynakların hepsini kopyalayıp yapıştıralım. Dosyaları proje içeriğinde görebilmek için yapıştırma işlemini Solution Explorer penceresi üzerinden yapabilirsiniz.
Bu haliyle oluşturduğumuz uygulamanın içerisinde Controllers ve Views klasörleri boş olacaktır. Varsayılan ayarlar ile hızlıca örneğimizi geliştirmek için HOME adında bir MVC 5 Controller oluşturalım.
Oluşturduğumuz HomeController.cs dosyası içindeki Index metodunun üzerinde sağ tıklayıp Add View seçeneği ile Index sayfamıza ait View dosyasını ekleyelim. Bu işlemi yaparken Use _Layout seçeneğini seçip layout yapısını kullanacağımızı belirtmeyi unutmayalım.
Projemize temel olarak çalışabilecek bir HOME controller ve INDEX view sayfası eklemiş olduk. Bu aşamada VIEWS klasörünün içerisinde _ViewStart.cshtml dosyası ve SHARED klasörü içerisinde _Layout.cshtml dosyaları eklenmiş olmalı. Eğer yoksa _ViewStart.cshtml dosyasının içeriği aşağıdaki gibi olacak şekilde kendiniz oluşturabilirsiniz.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
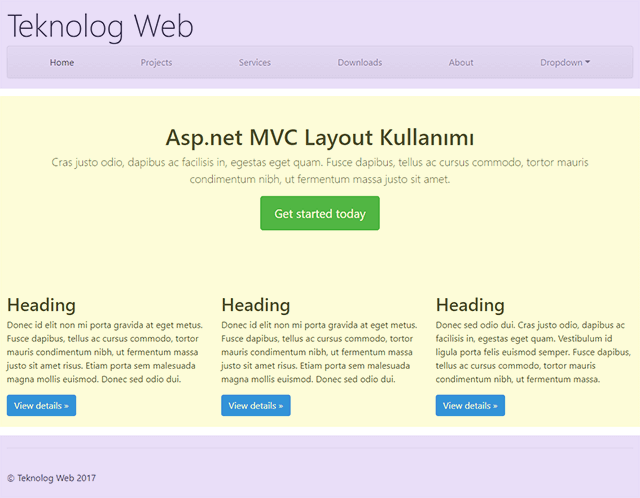
Artık orjinal tasarımımızın index.html dosyasını açıp içeriğini _Layout.cshtml dosyamıza uygulamaya başlayabiliriz. Unutmayalım, sitemizin tüm sayfalarında yer alacak kısımları layout içerisine ekleyeceğiz. Bu kısmı indirdiğiniz proje dosyasında işaretledim, karışıklık olursa index.html dosyasından kontrol edebilirsiniz.

Yukarıdaki görselde orjinal tasarımımızı görebilirsiniz. Mor renk ile işaretlenmiş alanlar _Layout.cshtml sayfasına, sarı bölgeyi içerik (değişecek) kısımı olarak Index.cshtml sayfasına yerleştireceğiz.
@RenderBody() Yerleşimi
Asp.net MVC layout sayfamızda değişken olacak, yani diğer sayfalardan gelecek olan içeriği sayfaya yerleştirmek için @RenderBody() kullanılır. Aşağıda ana hatlarıyla bir layout sayfasının içeriğini görebilirsiniz. Tam halini ekte paylaştığımız proje içerisinde görebilirsiniz.<!DOCTYPE html>
<html lang="tr">
<head>
<title></title>
</head>
<body>
<nav>
...
</nav>
@RenderBody()
<div>
...
</div>
</body>
</html>
Ana hatlarıyla bir Index sayfasını da aşağıda bulabilirsiniz. Görüldüğü gibi temel olarak eklenmesi gereken herhangi bir C# yada Asp.net kodlamasına gerek bile yok.
<div>
<h1>Merhaba, ben index sayfasından geliyorum<h1>
</div>